Stuff you may not know about console
Posted on October 20, 2015 • 1 minutes • 119 words
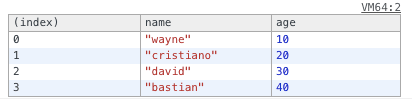
console.table()
var Person = function(name, age) {
this.name = name
this.age = age
}
var person_list = [
new Person('wayne', 10),
new Person('cristiano', 20),
new Person('david', 30),
new Person('bastian', 40)
]
console.table(person_list, ['name', 'age']) // filtering columns
console.table(person_list)
You’ll get a nice table like this

console.time()
console.time('Operation A')
var arr = []
for (var i =0; i < 100000; ++i) {
arr.push(i)
}
console.timeEnd('Operation A')
> Operation A: 395.557ms
console.assert()
for (var i = 0; i < 100000; ++i) {
console.assert(i % 1000, 'Iteration #%d', i)
}
This will only print when first arg (i % 1000) is false.
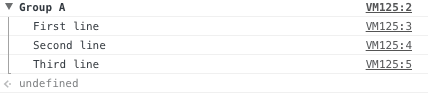
console.group()
Group so that you can collapse/expand messages within a group.
console.group('Group A')
console.log('First line')
console.log('Second line')
console.log('Third line')
console.groupEnd()