The next bullet on my resume: AngularJS
Posted on January 8, 2015 • 3 minutes • 501 words
I started a HTML5 hybrid mobile app project recently. Before I start coding the frontend, I had to decide which client side JavaScript framework I will be using. The choice narrows down between AngularJS (Ionic framework) and Ember.
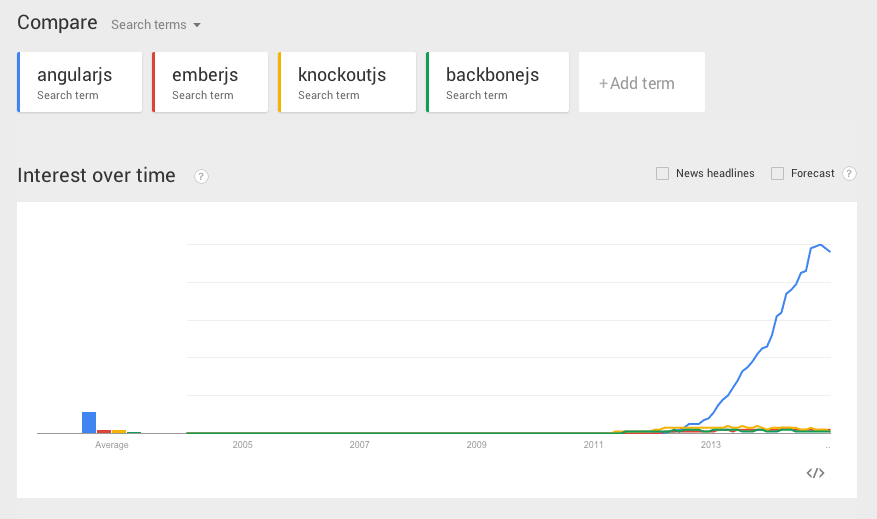
Of those two, AngularJS is obviously the more popular choice. There’re many frameworks built on AngularJS; thousands of questions on StackOverflow; lots of open-source projects base on AngularJS on GitHub. There are many great frameworks out there but few has gained so much developer mindshare like AngularJS. There’s clearly something about this framework. I mean, take a look at the search trend of AngularJS vs other frameworks.

So I decided to take sometimes to evaluate AngularJS first to see what’s all the hypes are about. I downloaded AngularJS; played around; read documents, tutorials and top questions on StackOverflow .
I don’t know much about AngularJS yet but I will start blogging about it as I learn here. These are the few things that I’ve learnt about AngularJS in the last two days.
AngularJS is easy to start with
The thing about AngularJS is it’s very intutive, simple to start and easy to understand if you’re already familiar with MVx pattern. It has a very high WOW factor (data binding for one) at the beginning if you’re coming from, say jQuery. Seeing things like this make people want to explore the framework further. This is one of the main reason that make AngularJS popular, I think.
Single source of truth
Single Source Of Truth (SSOT) refers to the practice of structuring information models and associated schemata such that every data element is stored exactly once
Suppose that you have a toggle button, if you were to use jQuery, you will have to add an active CSS class to style when it’s toggle on; remove it and re-add inactive class when it’s off. If there’s data dependent on it, you will have to manipulate the DOM yourself. Crazy right! The problem is that it may go out of sync (toggle is on but css class is still inactive for example). Plus, the code will be much longer and unnescessary complicated.
AngularJS seperates data from its presentation and offer you data binding. You create a view, bound a field to an attribute in your model. Your data model is now single source of truth. You don’t have to manipulate with the DOM yourself but dealing with the model instead.
$scope
There’s no base model/object in Angular. Whatever you put inside $scope is your model. This is a bit weird coming from OOP language. I wonder how would we share the model outside of the $scope. The data is stucked between your template and $scope. So far, I’ve seen example using $rootScope but it’s like using global variables which I’m against unless really nescessary. factory seems to be the thing I’m looking for. I shall read more documentations about this.
That’s it for today. I will continue once I found more cool stuff worth sharing about Angular.