Writing your first jekyll plugin
Posted on August 4, 2014 • 2 minutes • 291 words
jekyll documentation is actually a very good source if you want to learn about writing a jekyll plugin. I highly recommend you to read that first. There are many examples at the end of the page as well.
Jekyll has a plugin system with hooks that allow you to create custom generated content specific to your site. You can run custom code for your site without having to modify the Jekyll source itself.
In general, plugins you make will fall into one of three categories:
- Generators
- Converters
- Tags and liquid filters
We shall try with liquid filter first today, which is the easiest one IMO. In this tutorial, we will create a plugin that convert [x] and [] into emoji icon checkbox.
Filters are simply modules that export their methods to liquid. All methods will have to take at least one parameter which represents the input of the filter. The return value will be the output of the filter.
Create a file named Checked.rb in your _plugins folder with content as below.
{% raw %}
module Jekyll
module Checked
def checked(text)
text.sub(%r{\[x\]}i, '<span class="ballot_box_with_check"></span>').sub(%r{\[\]}i, '<span class="ballot_box"></span>')
end
end
end
Liquid::Template.register_filter(Jekyll::Checked)
{% endraw %}
We just created a module with a method that take a string as param and replace [x] and [] with a span tag with respective class.
We will then apply this filter on post content (or anything you want to apply this filter on).
{% raw %}
{% content | checked %}
{% endraw %}
In your css file:
.ballot_box_with_check:before {
content: "\2611\ ";
}
.ballot_box:before {
content: "\2610\ ";
}
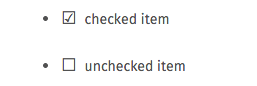
The result looks something like this

And there you have it: your very first jekyll plugin. Be sure to check back for more jekyll tutorials :) .